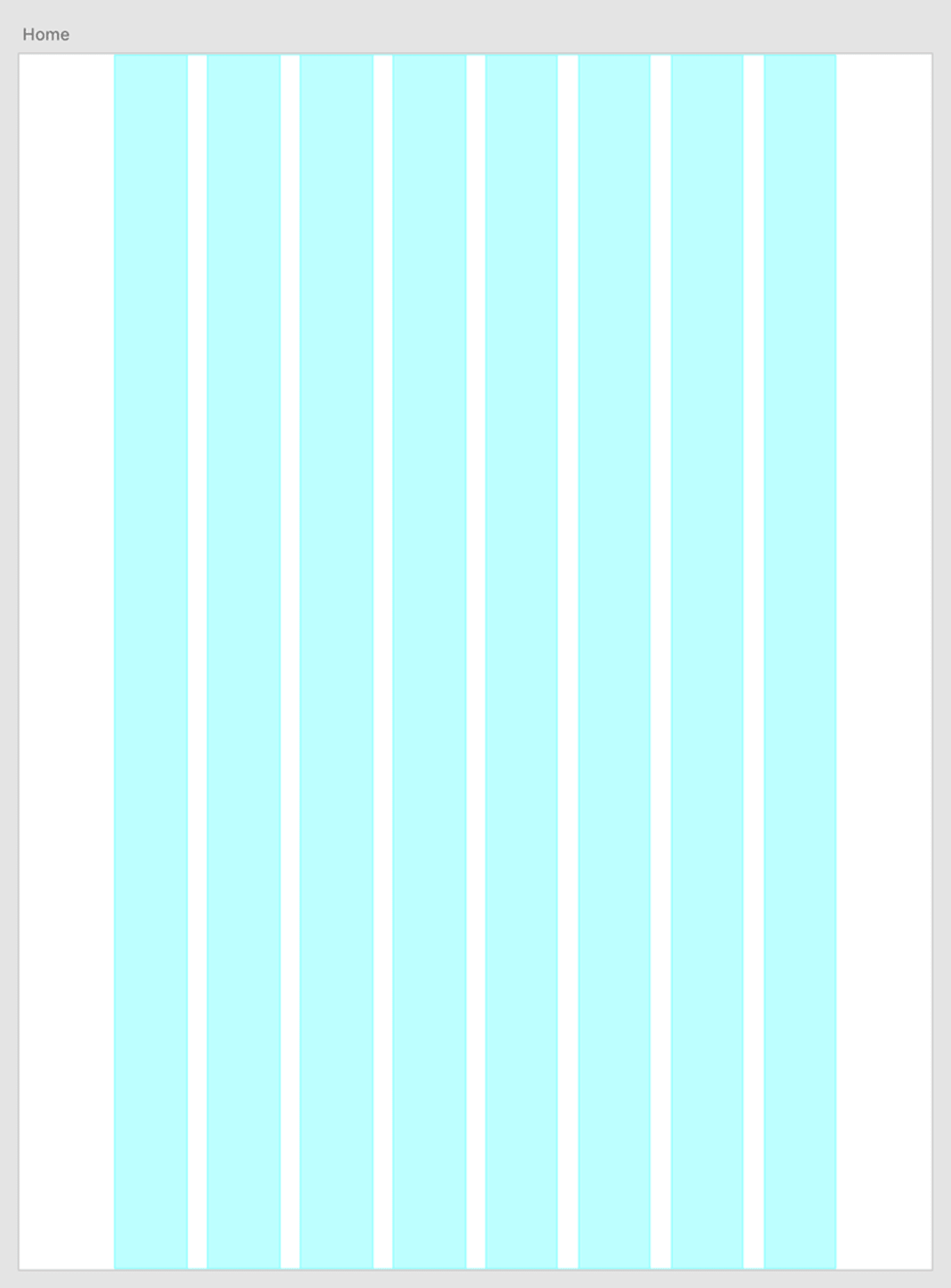
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Adjyst boostrap column gutter.
Is there any easy way to change bootstrap gutter without recompiling it from its less files or using the website editor or any other way that.
All breakpoints extra small small medium large and extra large.
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
See the documentation for bootstrap 3 4 and look for remove gutters.
Bootstrap is a popular ui library for any javascript apps.
How does the highlight js change affect stack overflow specifically.
Html you can use.
On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
5 thoughts on bootstrap grid columns with gutter borders staale says.
Within the project index js we are using the following line of code to change edit sass files.
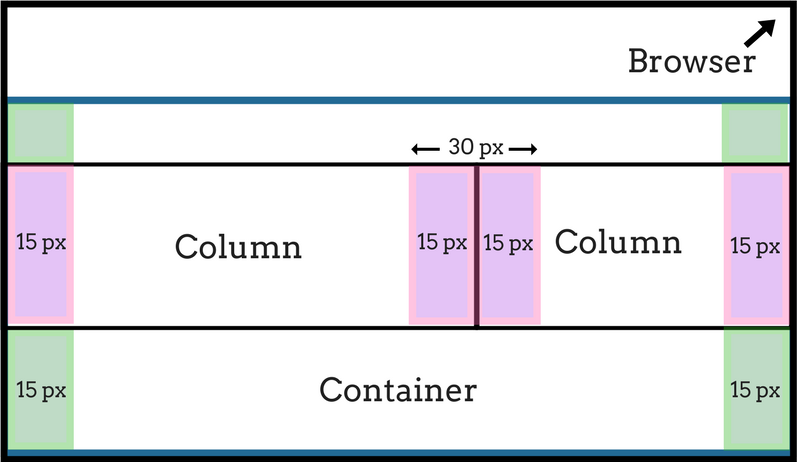
To add a border in the gutter we will change the columns to use margin and padding and also add a left border.
I m using bootstrap v3 3 4 and i m quite new at it.
We will define a new class that when added to the container div row will override the default style for the columns.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Removing padding gutter from grid columns in bootstrap 4 duplicate ask question asked 4 years 5 months ago.
We can reorder columns with the order classes.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Bootstrap 3 4 0 gutters are created using padding but they added a row no gutters class.
Bootstrap how to remove the gutter between columns 1.
5 march 2013 at 10 15.
Regular bootstrap version below with kittens.
Now here s our code for the no gutters class.
Using mdbpro for react we are trying to change the spacing between columns in the bootstrap grid system.